We often say that you only need a Wi-Fi connection and a computer, tablet, or mobile device to use Veoci. While this is true, you also need the ongoing collaboration between software developers and designers who keep the platform agile, effective, and overall responsive in times of crisis and for daily operations.
At the end of 2021, Northeastern University in Boston, Massachusetts hosted Nevaan Perera, Veoci Software Engineer, as a guest lecturer in an undergraduate class entitled Interaction Design 1: Responsive Interfaces. Led by Interaction Design Lecturer Dasha Alekseeva, the course guides students through examining and applying information design principles to web and mobile interfaces, and exploring user-centered strategies to deliver responsive, data-driven designs. Since Veoci supports both web and mobile usage through a customer-centric development process, this was the perfect opportunity for design students to learn from and ask questions of a Software Engineer.
Nevaan’s presentation took the class through the different roles of developers and designers and how they work together to create the best possible software features and functionality. Below, Nevaan shares a summarized version of his presentation and final takeaways.
*****
Setting the Foundation from a Developer to Designers
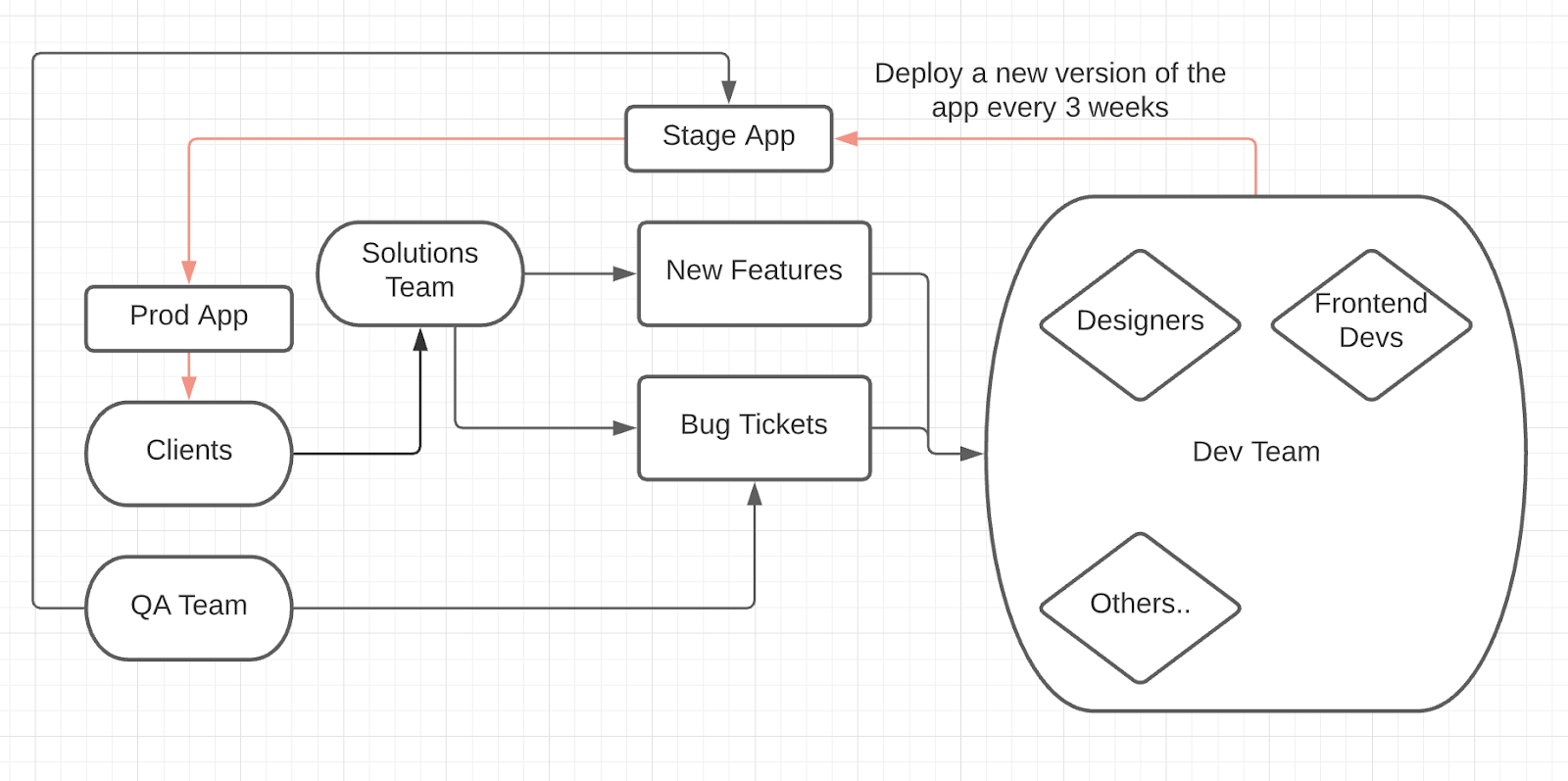
When talking to future design students at Northeastern University who would one day collaborate with developers like myself, I first showed them the entire picture of how we deploy Veoci’s software to customers. Though clients have dedicated engineers on the Solutions team who implement their specific solutions—such as for emergency management or business continuity—on Veoci, the Development team completes the internal building of the platform itself. Therefore, when a customer submits a ticket regarding the backbone of their solution that has to do with the overall Veoci system, it often goes to the Development team. In somewhat of an oversimplification, we categorize tickets as either a “bug” or a “new feature;” developers usually take care of bug tickets without input from the designers, whereas new feature requests tend to require a mockup from the designer for the developer to build.

Main Roles and Responsibilities
With this framework established, I then focused on the main roles of the frontend engineers, who are developers like myself, and designers. Frontend engineers serve as the go-between for designers and backend engineers, the latter of whom help format and structure data. This allows frontend engineers to build ‘complex functionality’ with the data while adhering to what the designer envisions. In concrete terms, the frontend engineer implements anything that you can do within an interface such as clicking buttons, dragging and dropping files, typing to enter data, and more. For example, when you clicked on this blog post, that functionality was implemented by a frontend engineer. Frontend developers also emphasize security and efficiency across browsers since, while it would be convenient, not everyone is going to own and use a powerful computer.
While Veoci requires no coding from customers, my team and I read and write a lot of JavaScript, HTML, and CSS. I shared that Veoci specifically uses Vue.js, which is an open-source JavaScript framework for building user interfaces and single-page applications. We then use Vuetify as the framework and foundation for material design components and adding utilities for transitions, animations, flexbox, font size, etc. In essence, CSS makes the web beautiful, which remains a goal of our amazing design team. Veoci developers tweak what Vuetify offers to apply custom CSS based on the specific visions of our designers resulting in Veoci’s unique and singular look.
Collaboration and Communication
While I can’t speak to every aspect of design, I did share with students how I collaborate with designers on software. I contrasted the new and classic Veoci interfaces, explaining how the new design significantly improves user experience. I emphasized that Veoci is an incredibly complex application used in many, many different ways by customers; the entire Development team created a specific structure and order for the new Veoci presentation for it to have a completely consistent functionality. Things don’t always work the first time, so we have to rearrange components and add new features all while thinking about the final user experience. I showed students how the new design neatly packs all features within a specific structure that makes sense across the entire application. This was incredibly challenging considering Veoci’s many solutions and implementations, but through designer and developer collaboration, we successfully created a more advanced, streamlined, and user-friendly interface that is in use today.


I wanted the students who joined the lecture to understand that though designers are not always involved when building features or responding to tickets, they know how to develop and tell us developers everything we need to know for CSS. When we need to add advanced CSS, the designers jump in and do their magic with the frontend engineers always available for support. We follow the designers’ best practices so that they can easily read and review the code we write. Specifically, designers share their mockups with us and we have weekly meetings to not only discuss new features, but also voice any concerns or requests for input. Using the new Veoci interface as the example again, I discussed how often every engineer—from solutions to designers to developers—met to discuss what each team thought about how the new interface should look and function. Through this iterative process, we all remained aware of the status of the project and were on top of where we needed to provide input to move things along towards deployment.

Collaboration Takeaways
I ended my lecture on how to improve collaboration. While developers often want to get something functional to clients as soon as possible and designers remain focused on a beautiful final product, this process of designing and improving is ongoing. We set common ‘sources of truth’ and document our deployment process with useful development tips and best design practices. We each approach our role with the other in mind. I emphasized the importance of open and frequent communication. For example, at Veoci, we use chat threads in the platform and Google messaging to keep each other up to date, ask questions, and request feedback.
My tips to students covered recommendations specific to designers coming from someone who often collaborates with those in their future role. I expressed that it’s important for designers to understand the technology frontend and backend engineers work with such as coding, data structures, and integrations. Everyone building the software and contributing to the development process needs to understand each other’s roles and plan for them in mind. I value when designers invite developers to brainstorming sessions with initial mockups asking for developers’ feedback. When everyone comes to the table with an open mind for suggestions and a shared understanding of website development essentials you can address possible limitations upfront, saving valuable time and effort across teams. We build with the designers in mind, and the designers plan for us in mind.
Final Advice
I ended my lecture by sharing advice regarding the students’ future careers beyond their collaboration with developers. This included working on communication, getting to know fellow colleagues in their role, and continuing to learn from those in senior positions who can answer questions they didn’t even know they had. As a current frontend engineer, I emphasized the overall importance of data-driven design ideas; understanding data structures and being open to constantly learning will only make the students better designers and coworkers. Overall, I wanted the undergraduates to understand that a collaborative approach would help them progress faster, design better, and provide critical support to their developers in service of the best software product possible.
*****
Many thanks to Nevaan for sharing his presentation and what it is like being a developer at Veoci and collaborating with designers. Please stay tuned as Daniel Saksa, a UX/UI Design Engineer also on the Veoci Development team, will provide insight into the collaboration from the designer’s side and how he works with developers to deploy the Veoci software in an upcoming blog post.








